Проблемы при оплате банковскими картами
Иногда при оплате банковскими картами Visa / MasterCard могут возникать трудности. Самые распространенные из них:
- На карте стоит ограничение на оплату покупок в интернет
- Пластиковая карта не предназначена для совершения платежей в интернет.
- Пластиковая карта не активирована для совершения платежей в интернет.
- Недостаточно средств на пластиковой карте.
Для того что бы решить эти проблемы необходимо позвонить или написать в техническую поддержку банка в котором Вы обслуживаетесь. Специалисты банка помогут их решить и совершить оплату.
Вот, в принципе, и все. Весь процесс оплаты книги в формате PDF по ремонту автомобиля на нашем сайте занимает 1-2 минуты.
Если у Вас остались какие-либо вопросы, вы можете их задать, воспользовавшись формой обратной связи, или написать нам письмо на info@krutilvertel.com.
Установка руля на компьютер
Для начала вам нужно будет закрепить руль на столе в удобном для вас месте. Это возможно будет сделать при помощи винта струбцины, который уже входит в комплект игрового контролера. Далее расположите педали под вашим столом, так, чтобы во время сидения за ПК вы смогли до них дотянуться.
Поскольку современные игровые рули подсоединяются через USB интерфейс, то вам перед тем, как подключить руль к компьютеру, нужно будет найти соответствующий кабель. Как правило, он идет в комплекте с игровым контролером, но если его не окажется, подойдет и любой другой провод USB. Его нужно будет сначала подсоединить к порту руля, а потом к соответствующему разъему, расположенному на процессоре вашего ПК. После этого, потребуется подождать несколько минут для того чтобы ОС распознала новое оборудование и начала автоматический поиск драйверов устройств. Как только этой будет осуществлено, система сообщит вам о том, что устройство успешно подключено.
Стоит отметить, что в некоторых случаях Windows может не найти подходящих драйверов и здесь, нужно будет сделать следующее. Сначала потребуется зайти в «Диспетчер устройств». Для этого кликните на рабочем столе правой кнопкой мыши по ярлыку «Мой компьютер». После этого, перед вами откроется список установленного оборудования, в нем нужно будет выбрать игровой руль и щелкнуть по нему правой кнопкой мыши. В появившемся меню потребуется выбрать пункт «Обновить драйверы». Как только эта команда будет выполнена, ОС самостоятельно найдет все необходимые драйвера. И вам лишь останется осуществить настройку вашего игрового оборудования.
Настраиваем руль на компьютере
Перед тем, как настроить руль на компьютере, вам нужно будет инсталлировать игру, которой вы будете управлять при помощи контролера. После этого, ее потребуется запустить. Затем необходимо будет открыть раздел «Опции» и зайти в «Настройки управления». Сделав это, перед вами появиться новое окно в нем будет три раздела, вам нужно будет открыть «Альтернативное управление».
В нем сначала потребуется выбрать вкладку «Газ» и произвести регулировку нажима этой педали посредствам изменения параметров под свои потребности. Выбрав один режим скорости, вы можете, нажав на педаль газа понять, подходит ли она вам или нет. Если она слабовата, то нужно будет попробовать подобрать оптимальную и сохранить изменения. Таким же образом и задаются параметры для руля в одноименной вкладке, только проверку его маневренности нужно будет делать не педалью, а рулевым колесом.
Группу управляющих устройств объединяют общим термином: игровые устройства. Название группы связано с тем, что применяют эти устройства в основном для управления активными игровыми программами.
Характерный пример игрового устройства — джойстик. Джойстики в основном применяют для управления авиационно-космическим транспортом.
Геймпады обычно используют для управления спортивными имитаторами (футбол, хоккей, баскетбол), а рулевые системы — для управления авто имитаторами.
Портал о домашнем оборудовании
Подключение руля и педалей к игровому ПК совершается по схеме, обычной для всех управляющих устройств — клавиатуры, мыши, джойстика или геймпада. Они оснащены USB-портом, благодаря которому происходит «горячее подключение» — компьютер мгновенно опознает устройство и дает возможность им пользоваться. Рассмотрим этот процесс подробнее.
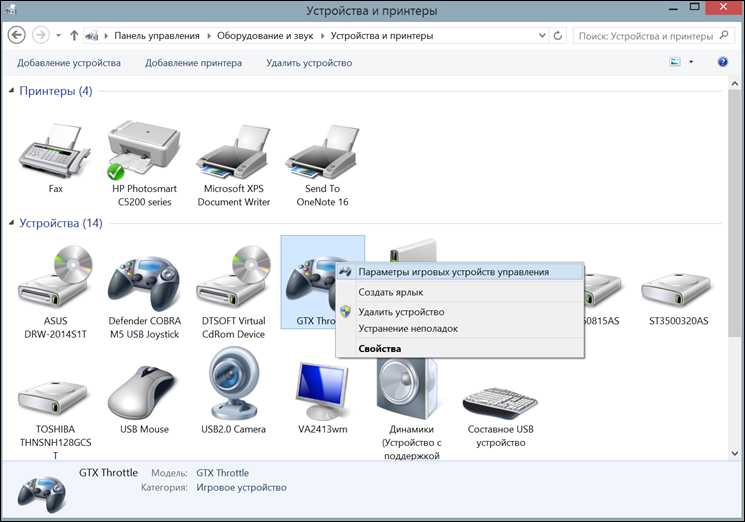
Если после включения в USB-порт ничего не случилось, либо руль не работает так, как хотелось бы, нам потребуется комплект драйверов или специальное программное обеспечение. Как правило, найти его можно на сайте производителя или на диске «из коробки». Также не помешает прочитать инструкцию к девайсу, в которой часто даются исчерпывающие ответы на все вопросы. Находим диск, вставляем его в дисковод и запускаем инсталлятор. Если после предыдущего шага руль не заработал, возможно, он не определился системой. Чтобы проверить данную догадку, идем в меню «Пуск», открываем «Панель Управления», в ней пункт «Оборудование и звук». В Windows 7 чуть ниже размещен подпункт «Просмотр устройств и принтеров», в котором и будут отмечены все подключенные игровые девайсы, в том числе руль.

Если руля там нет, в верхнем левом углу ищем кнопку «Добавить», нажимаем ее и даем системе время для поиска доступных устройств. Когда девайс найден, выбираем его и жмем кнопку «Далее».

Чтобы провести калибровку игрового руля, снова заходим в «Пуск» -> «Стандартные» -> «Выполнить» и вводим в соответствующую строку команду «joy.cpl». В открывшемся окне появится перечень работающих устройств. Чтобы настроить их, жмем на нужном названии правой кнопкой мыши и выбираем пункт «Свойства». Аналогичным образом руль калибруется через «Панель управления» -> «Оборудование и звук». В разделе с игровыми устройствами выбираем подходящее, жмем «Свойства», получаем диалоговое окно со вкладкой «Настройка». В ней будет кнопка «Откалибровать», которой мы и воспользуемся.

В режиме калибровки пользователь указывает нормальное положение руля (джойстика, геймпада) и его максимальные отклонения по всем осям, а также специальные положения, реакцию кнопок и других управляющих конструкций. Так как на экране будет отображена вся информация о процессе тестирования, убедитесь, что руль реагирует, как вам нужно. Вот небольшой список игр с применением руля и педалей:
- Euro Truck Simulator 2 ;
- Auto Club Revolution ;
- Race.Driver.GRID.;
- Driver Parallel Lines;
- Test Drive Unlimited;
- rFactor (+ моды различных годов);
- серия Colin M’cray Rally;
- Richard Burns Rally;
- Live For Speed;
- Toca race driver 3;
- F1 challenge 99-02;
- BMW M3 Challenge;
- Дальнобойщики 2;
- NFS Undergraund и Most Wanted;
- серия GTR.

В том случае, если проблемы все еще возникают, проверьте совместимость руля с игрой, ее минимальные и рекомендуемые требования. Подобные управляющие девайсы также не рекомендуется хранить под воздействием прямых солнечных лучей, ронять на пол или скручивать их кабель. Попадание любой жидкости негативным образом скажется на работоспособности руля.
В данной статье речь пойдет о бюджетном варианте игрового манипулятора – рулях семейства Defender. Основное достоинство моделей Defender – приемлемая цена. При хорошем качестве устройства его цена в разы меньше, чем у других популярных производителей. Рассматриваемые манипуляторы довольно реалистично передают поведение транспортного средства на трассе, вибрируя при столкновениях, причем интенсивность вибрация соответствует степени повреждений.
Как подключить и настроить игровой руль Defender.
Наиболее популярные модели Defender:
- руль Defender Forsage drift GT;
- руль Defender Challenge mini.
Давайте попробуем вместе разобраться, как настроить игровой руль Defender для использования в гоночных симуляторах .

Сценарии использования — более одного фактора гибкости
Здесь я имею в виду использование flex-grow или flex-shrink, но со значением, отличным от 1. В этом разделе я рассмотрю некоторые идеи использования.
Действия в футоре
Вдохновленный Facebook (я тоже украл значки), этот нижний колонтитул (footer) действий состоит из четырех элементов, а последний имеет меньшую ширину. Мы можем сделать это следующим образом:
.actions {
display: flex;
flex-wrap: wrap;
}
.actions__item {
flex: 2;
}
.actions__item.user {
flex: 1;
}
Расширяющая анимацию
Мы можем сделать интересную вещь — анимировать flex элемент при наведении курсора. Это может быть чрезвычайно полезно. Вот простой пример этого:
.palette {
display: flex;
flex-wrap: wrap;
}
.palette__item {
flex: 1;
transition: flex 0.3s ease-out;
}
.palette__item:hover {
flex: 4;
}
Когда контент больше, чем его оболочка
Некоторое время назад я получил письмо от читателя с вопросом о проблеме, с которой он столкнулся. Как и на рисунке, у нас есть два изображения, которые должны оставаться в границах своей оболочки.
.wrapper {
display: flex;
}
.wrapper img {
flex: 1;
}
Однако даже с flex: 1 изображения все равно выходят за пределы оболочки. Согласно спецификации CSS:
В нашем случае изображения слишком большие, и flexbox не сжимает их, чтобы поместиться в оболочку. Чтобы изменить это поведение, нам нужно установить следующее:
.wrapper img {
flex: 1;
min-width: 0;
}
Я объяснил эту проблему в своей о минимальной и максимальной width / height в CSS.
Установка руля
Для начала стоит сказать, что руль Defender Forsage drift GT совместим с игровыми консолями Sony PlayStation 2, Sony PlayStation 3 и операционными системами Windows 98/Millenium/2000/XP/Vista/7, а руль Defender Challenge mini – только с ОС Windows.
Итак, приступим. С диска, поставляющегося в комплектации, установите драйверы для вашего манипулятора. Если по какой-то причине у вас нет диска, то программное обеспечение можно скачать с официального сайта разработчика. Для этого заходим на сайт www.defender.ru, находим меню с игровыми устройствами, выбираем «Игровые рули» и ищем свою модель девайса.

Сайт предложит вам загрузить последнюю версию драйвера для вашего руля – соглашаемся и устанавливаем, следуя инструкциям.

Затем подключаем сам девайс.
ВАЖНО. Сначала надо установить программное обеспечение, а только потом подключать манипулятор!. Чтобы удостовериться, что руль нормально работает, откройте «Панель управления», выберите «Игровые устройства»
Чтобы удостовериться, что руль нормально работает, откройте «Панель управления», выберите «Игровые устройства».

Убедитесь, что в пункте «Состояние» стоит подпись «О/С». Далее, кликаем правой клавишей мышки на «О/С», заходим в «Свойства» и тестируем работоспособность педалей, руля, кнопок и переключателей: при их задействовании на экране всё должно корректно отображаться.
ВАЖНО. Руль поддерживает функцию автоматического центрирования, поэтому при подключении манипулятора убедитесь в том, что он находится в исходном положении
Если руль будет подключён в наклонном положении, система определит это положение как исходное.
Свойство Flex-Grow
flex-grow устанавливает коэффициент роста, который позволяет flex элементу увеличиваться и заполнять доступное пространство. Значение flex-grow принимает только целое число
Обратите внимание на следующее
<div class="wrapper"> <div class="item item-1"></div> <div class="item item-2"></div> <div class="item item-3"></div> </div>
.wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
flex-grow: 1;
}
Обратите внимание, что без использования flex-grow ширина элементов flex по умолчанию будет равна их начальной ширине. Однако при использовании flex-grow: 1 доступное пространство распределялось между ними
Вам может быть интересно, как пространство распределяется между flex элементами? Что ж, это хороший вопрос, и я скоро на него отвечу.
На приведенном ниже рисунке показано, как элементы выглядят без flex-grow. Другими словами, это их естественный размер.
Чтобы понять, как рассчитывается ширина flex элемента, см. уравнение ниже. Я узнал об уравнении из этого поста Саманты Минг (Спасибо!).
Давайте посчитаем размер элемента, содержащего текст «CSS».
Ширина элемента (width) = ( (flex-grow / общее кол-во flex-grow) * доступное пространство) + начальная ширина элементов
Flex-grow: коэффициент увеличения flex для элемента
Total flex-grow: суммирование значения flex-grow для всех flex элементов
Available space: перед применением flex-grow
Item width: начальная ширина элемента
—> Item width = ( (1 / 3) * 498) + 77 = 241
Множественные
В предыдущем примере значение flex-grow одинаково для всех flex элементов. Давайте попробуем добавить flex-grow: 2 для первого элемента. Как это будет рассчитываться? Имейте в виду, что доступное пространство для нашего примера составляет 498 пикселей.
Надеюсь, теперь стало понятнее.
Можем ли мы использовать 0 как значение ?
Конечно! Поскольку свойство flex-grow принимает целочисленные значения, можно использовать 0 как способ предотвратить использование flex элемента для расширения на доступное пространство.
Это может быть полезно в особых случаях, когда мы хотим, чтобы flex элемент оставался с его начальной шириной.
Flex Grow не делает Flex элементы одинаковыми
Существует распространенное заблуждение, что использование flex-grow сделает элементы равными по ширине. Это неверно. Идея использования flex-grow заключается в распределении доступного пространства. Как вы видели в уравнении, ширина каждого гибкого элемента рассчитывается на основе его начальной ширины (ширина до применения flex-grow).
Если вы хотите, чтобы flex элементы были одинаковой ширины, это можно сделать с помощью flex-basis. Я объясню это в следующих разделах.
Как настроить чувствительность авторуля?
Приобретая в свое распоряжение автомобиль, практически каждый автовладелец испытывает непреодолимое (и вполне обоснованное) желание произвести регулировку некоторых систем, что называется «под себя». И далеко не последней в данном перечне стоит регулировка чувствительности рулевого колеса. Это вполне логично, так «чувствительный» руль – это не только комфортная езда, но и соответствующая степень безопасности дорожного движения (далее по тексту БДД).
Итак, данная статья предназначена ответить на вопрос: «Как настроить чувствительность руля?».
Предлагаем вниманию читателя небольшой аналог руководства к действию по решению этой проблемы:
-
Четкое уяснение целей и задач настройки чувствительности.
-
Составление перечня эксплуатационных характеристик, получение которых желательно для вас в итоге (реакция на резкое вращение, размер люфта и т.п.).
-
Выполните тест-поездку с представителем автосервиса, обладающим необходимым уровнем квалификации для выполнения данного вида настройки.
Свойство Flex-Shrink
flex-shrink устанавливает коэффициент уменьшения flex элемента. Если размер всех flex элементов больше, чем размер оболочки, элементы будут сжиматься в соответствии с коэффициентом flex-shrink.
Рассмотрим следующий пример. Средний элемент имеет ширину 300 пикселей, а для параметра flex-shrink установлено значение 1. Это позволит элементу уменьшиться по ширине, если нет места для размещения всех flex элементов.
.item-2 {
width: 300px;
flex-shrink: 1;
}
Браузер сохранит ширину элемента равной 300 пикселей при следующих условиях:
- Сумма ширины всех элементов меньше ширины обертки
- Ширина области просмотра равна или меньше ширины элемента
Вот как элемент ведет себя с разными размерами области просмотра.
Как вы видите на рисунке, ширина составляет 300 пикселей, пока ширина области просмотра не станет меньше 300 пикселей.
Поперечный рычаг
При разработке поперечного рычага учитывается расстояние между точками крепления к кулаку и подрамнику. Расположение точек крепления стойки стабилизатора поперечной устойчивости берётся с заводского рычага, также добавляются дополнительные точки крепления для тонких регулировок подвески (рис. 7).

Рис. 7. Точки крепления продольного рычага
Конструкция рычага представляет собой гнутое основание из листового металла, сваренное со связывающими пластинами. Для сборки предусмотрено соединение типа шип-паз.
Использование листового металла позволяет значительно упростить конструкцию для единичного или мелкосерийного изготовления. Для решения этой задачи использовался модуль листового металла T-FLEX CAD. Также удалось получить конструкцию на 25% легче и жёстче по сравнению с заводскими характеристиками. Регулировка длины рычага осуществляется через промежуточную втулку между телом рычага и шарнирным наконечником. Это даёт возможность регулировать рычаг непосредственно на автомобиле.
Продольный рычаг и реактивная тяга
Разработка реактивной тяги и продольного рычага осуществляется аналогично поперечному рычагу. Их конструкция очень проста. Регулировка выполняется вращением основной втулки, в которой нарезана резьба с разными направлениями. Вращение по часовой стрелке увеличивает длину, против часовой – уменьшает. Гайки фиксируют положение резьбы. Данная схема также позволяет регулировать длину без снятия их с автомобиля.

Рис. 8. Продольный рычаг и реактивная тяга
Следующем этапом разработки является 3D сборка узла подвески (рис. 9). Тормозные суппорты, стойки амортизаторов и тормозные диски являются покупными изделиями. После формирования сборочной единицы проходит анализ конструкции на возможные пересечения и правильность выбранных размеров.

Рис. 9. Подвеска в сборе. Фотореализм в T-FLEX CAD
После анализа всех элементов в сборе можно приступить к изготовлению опытного образца. Для этого необходимо подготовить технологические модели и чертежи. Рассмотрим, например, технологическую подготовку поперечного рычага. Так как основой являются детали из листового металла, то их целесообразнее изготовить на оборудовании для раскроя с последующей гибкой (рис. 10).
Такую задачу с лёгкостью решает T-FLEX CAD!

Рис. 10. Конструктивные элементы рычага
Функциональные возможности системы позволяют оформить чертежи, эскизы и подготовить технологические модели для дальнейшего изготовления. Непосредственно для подготовки и самого изготовления подобного типа деталей используются модули T-FLEX Раскрой и T-FLEX ЧПУ. Для того чтобы решить задачу оптимизации раскроя заготовок, необходимо выгрузить контуры деталей в модуль T-FLEX Раскрой. Данные о наименовании и обозначении деталей передаются автоматически — остаётся только задать параметры кроя и количество деталей.

Рис. 11. Схема раскроя в T-FLEX Раскрой
Далее полученная схема раскроя (рис. 11) передается в систему T-FLEX ЧПУ, с помощью которой можно сгенерировать управляющую программу для раскройного оборудования. Система позволяет получать программы для лазерного, фрезерного, электроэрозионного оборудования и т.д. (рис. 12).

Рис. 12. Имитатор обработки T-FLEX ЧПУ
После получения плоских заготовок их необходимо передать на гибку — для этого оформляется чертёж листовой детали и её развёртки с размерами и радиусами сгибов (рис.13).

Рис. 13. 3D модели и эскиз для гибки
Конструкция шип-паз позволяет собирать изделия с помощью универсальной оснастки без вспомогательных кондукторов (рис. 14). Это очень сильно влияет на время и стоимость изготовления опытных образцов.

Рис. 14. Процесс сварки рычага
Последним этапом детали передаются на окраску, после чего устанавливаются на автомобиль.

Рис. 15. Готовый комплект рычагов
О развитии проекта я напишу в следующем материале.
Общие проблемы
Возможные проблемы, которые могут вызвать коды неисправностей в модуле активного рулевого управления.
- Модуль активного рулевого управления . Активный модуль рулевого управления на многих автомобилях BMW установлен на полу (под ковром) со стороны пассажира. Вода из засоренных сливных линий или поврежденной уплотнительной прокладки двери может попасть в модуль. Вода в активный рулевой модуль повредит устройство. Это может быть проблемой, если вы получаете код ошибки, указывающий, что нет ответа от активного модуля управления, или вы получаете сообщения об ошибках CAN на модуле DSC. Одним из признаков того, что произошло повреждение водой, являются корродированные штифты на активном модуле рулевого управления.
- Жидкость для гидроусилителя руля . Прежде всего проверьте, не активировано ли активное рулевое управление на BMW, проверьте жидкость для гидроусилителя руля.
- Аккумулятор . Низкое напряжение аккумулятора от аккумулятора также может привести к неисправности активного рулевого управления BMW. Если вашему аккумулятору BMW более 7 лет, вам следует проверить аккумулятор. Если аккумулятор не держит заряд, замените аккумулятор.
- Датчик угла поворота рулевого колеса SZL — в BMW с активным рулевым управлением на рулевой колонке установлены датчики.Датчик угла поворота рулевого колеса может выйти из строя, приводя к неисправности активного рулевого управления и включению индикатора DSC.
- Авария . Если вы попали в аварию, на приборной панели часто возникает неисправность активного рулевого управления. Изогнутые рулевые тяги могут выровнять калибровку рулевого колеса BMW.
- Другие возможности . Плохая активная рулевая рейка, проблемы с модулем DSC, датчиком рыскания, датчиком угла поворота рулевого колеса.
Настройка рулей для популярных игр
Отдельной главой выделим настройку рулей для некоторых популярных компьютерных игр. В принципе, настройка рулей производится одинаково для всех типов, согласно вышеизложенной инструкции, однако в некоторых играх появляются проблемы, поэтому остановимся на некоторых особенностях настройки рулей.
Особенности настройки руля для симулятора Crew
У многих пользователей возникает вопрос, как настроить манипулятор для игры в The Crew, из-за таких проблем:
- Лёгкий поворот руля провоцирует резкий манёвр в игре.
- Игра реагирует только на максимальный поворот руля (если не выкручивать руль до конца, транспортное средство не выполняет поворот в игре).
- При использовании программы Logitech Profile не запускаются сохранённые настройки профиля.
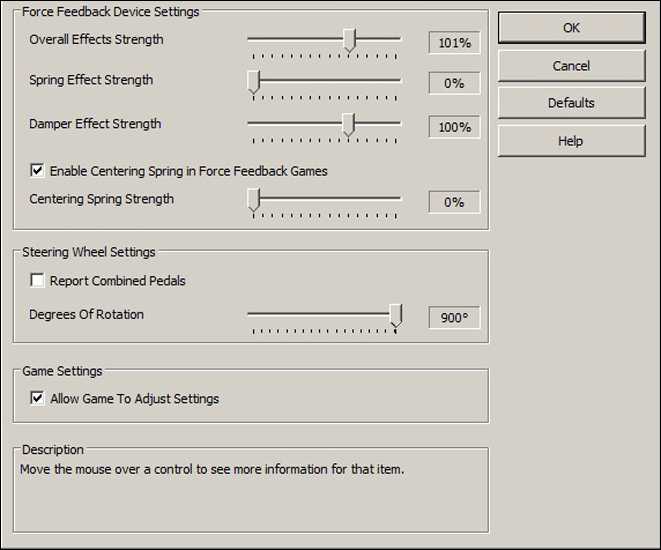
Исходя из опыта пользователей и отзывов в просторах интернета, решить эти проблемы поможет программа Logitech Profile. Нужно создать профиль для Crew, и в его свойствах снять флажок напротив строки «Allow game to adjust settings». Это позволит программе Logitech Profile отключить внутриигровые настройки Crew и использовать только ваш настроенный профиль.

Дополнительные настройки эффектов в программе Logitech Profile
Особенности настройки руля для игры GTA
Многие игроманы испытывают проблемы при подключении гоночного манипулятора для игры в разные версии ГТА: ГТА 4, ГТА 5 , ГТА Сан-Франциско, ГТА Сан-Андреас. Основная проблема состоит в том, что сам руль подключается, а педали в игре не работают.
Это происходит из-за того, что игра Grand Theft Auto не является как таковым гоночным симулятором, поэтому разработана именно для игры на компьютерной клавиатуре или консольном геймпаде. Сразу обрадую читателей: из этой ситуации есть выход, однако давайте всё по порядку.
Метод 1. Пробуем настроить педали через Logitech Profiler
Запускаем установленный Logitech Profiler, создаём профиль для игры в ГТА и в настройках указываем назначение клавиш: для педали акселератора указываем стрелку вверх на клавиатуре, для педали тормоза стрелку вниз. Сохраняем настройки и запускаем игру. Если игра всё равно не реагирует на нажатие педалей, переходим к методу №2.

Метод 2. Настраиваем педали в ГТА с помощью специальной программы
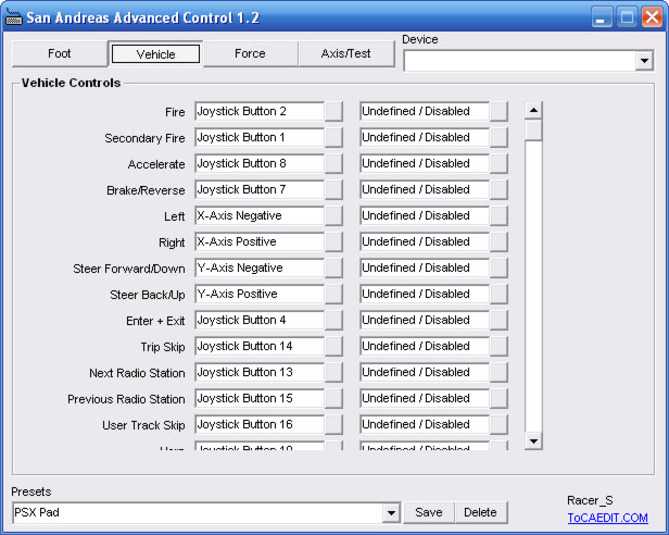
Чтобы синхронизировать руль с педалями для игры ГТА разработана специальная программа San Andreas Advanced Control. Её можно скачать с сайта http://www.thegtaplace.com.

Окно программы San Andreas Advanced Control
Скачиваем программу и устанавливаем по шагам, предложенным Мастером установки. После установки открываем, выбираем в опциях наш манипулятор и выполняем настройку руля и педалей для игры.
7. Функция Flex Steering

- Кнопка функции Flex Steer.
Функция Flex Steer используется для выбора одного из трех режимов работы электроусилителя рулевого управления в зависимости от предпочтений водителя и условий вождения.
Внимание:
— Отображение режима работы электроусилителя рулевого управления на информационном дисплее не изменяется во время вращения рулевого колеса
Из соображений безопасности режим изменяется автоматически по прекращению вращения рулевого колеса.
— Соблюдать осторожность при смене режимов работы электроусилителя в процессе вождения
Замена кнопки Flex Steer
1. С помощью отвертки (А) снять пыльник рычага переключения передач.
2. Снять набалдашник рычага переключения передач (А).
3. С помощью отвертки или съемника снять верхнюю крышку напольной консоли (А).
4. Отсоединить разъем (А).
5. Установка производится в порядке, обратном снятию.
Первая задача для разработки – получение опорной геометрии подрамника
Поскольку получить оригинальные 3D модели от производителя невозможно, то остаётся несколько вариантов:
- Ручной обмер подрамника и его 3D моделирование
- 3D сканирование подрамника
- Получение модели подрамника с помощью КИМ
Самым быстрым и простым методом является 3D сканирование – поэтому я его и выбрал для реализации текущего этапа. Данный метод не является самым точным, но т.к. конструкция подразумевает полностью регулируемые элементы, то все погрешности измерения и изготовления будут компенсированы при сборке и настройке. Результатом 3D сканирования является STL файл, представляющий собой набор треугольников и их нормалей (рис. 3). Чем меньше размер треугольников, тем выше точность полученной 3D геометрии. Далее сетка открывается с помощью T-FLEX CAD, в котором можно провести анализ полученного 3D скана, наложить текстуры (рис. 4), измерить опорные точки и сравнить их с исходной деталью. Расхождение с реальным подрамником оказалось в пределах 0.7мм. В дальнейшем полученный 3D скан будет использоваться как опорная геометрия для 3D моделирования рычагов и их сборки в подрамнике.

Рис. 3. Сканированная сетка

Рис. 4. Скан с наложенной текстурой. Фотореализм в T-FLEX CAD
Случаи использования
Аватар пользователя
Типичный вариант использования flexbox — пользовательский компонент. Аватар и текстовое содержимое должны находиться в одной строке.
<div class="user"> <img class="user__avatar" src="shadeed.jpg" alt="" /> <div> <h3>Ahmad Shadeed</h3> <p>Author of Debugging CSS</p> </div> </div>
.user {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.user__avatar {
flex: 0 0 70px;
width: 70px;
height: 70px;
}
Обратите внимание, что я добавил для аватара flex: 0 0 70px
Это важно, поскольку в некоторых старых браузерах изображение может выглядеть сжатым, если не установлен параметр flex. Кроме того, flex имеет более высокий приоритет, чем свойство width (в случае flex-direction: row) или height (в случае flex-direction: column)
Кроме того, flex имеет более высокий приоритет, чем свойство width (в случае flex-direction: row) или height (в случае flex-direction: column).
Если мы изменим размер аватара, настроив только свойство flex, width будет проигнорирована браузером.
.user__avatar {
/* width будет 100px, а не 70px */
flex: 0 0 100px;
width: 70px;
height: 70px;
}
Заголовок раздела
У вас есть title для заголовка раздела, и он должен занимать все доступное пространство. В этом случае идеально подходит flex: 1.
.page-header {
display: flex;
flex-wrap: wrap;
}
.page-header__title {
flex: 1;
}
Элемент Input для отправки сообщений
Это очень распространено в приложениях для обмена сообщениями, таких как Facebook Messenger или Twitter. Входные данные должны заполнять доступное пространство с фиксированной шириной для кнопки отправки.
form {
display: flex;
flex-wrap: wrap;
}
input {
flex: 1;
/* Другие стили */
}
Приведенные выше примеры являются полезными примерами использования flex-grow. Однако некоторые случаи игнорируются или вообще не упоминаются в некоторых статьях по flex. Давайте рассмотрим их!
Выравнивание элементов на двух картах
Предположим, что CSS-сетка имеет макет из двух столбцов. Проблема в том, что положение дат не совпадают. Они должны быть на одной линии (красной).
Мы можем сделать это с помощью flexbox.
<div class="card"> <img src="thumb.jpg" alt=""> <h3 class="card__title">Title short</h3> <time class="card__date"></time> </div>
Устанавливая flex-direction: column мы можем использовать flex-grow для заголовка, чтобы он заполнял доступное пространство и, таким образом, размещал дату в конце, даже если заголовок короткий.
.card {
display: flex;
flex-direction: column;
}
/* Первое решение */
.card__title {
flex-grow: 1;
}
Кроме того, это возможно без использования flex-grow. Благодаря auto margins и flexbox! Я написал подробную статью об auto в CSS, если вы хотите вникнуть в подробности.
/* Второе решение */
.card__date {
margin-top: auto;
}
Что мне нравится в свойстве Flex
Судя по названию, это свойство очень гибкое в принимаемых значениях. Рассмотрим следующие примеры.
.item {
flex: 1;
}
Если у него есть только одно значение, то это значение будет считаться как flex-grow.
Два значения без указания единиц измерения
.item {
flex: 1 1;
}
Эти значения будут соответствовать flex-grow и flex-shrink соответственно. По умолчанию для flex-basis будет установлено значение 0.
Одно значение с указанием длины
Это будет использоваться для flex-basis. Для параметров flex-grow и flex-shrink по умолчанию будет установлено значение 1.
.item {
flex: 100px;
/* flex: 1 1 100px */
}
Оплата через PayPal
После выбора оплаты через PayPal запустится платежная система PayPal, где требуется выбрать способ оплаты банковская карта или аккаунт PayPal.
Если у Вас уже есть аккаунт PayPal, то Вам необходимо зайти в него и осуществить платеж.
Если у Вас нет аккаунта в PayPal, и Вы хотите оплатить с помощью банковской карты через PayPal, Вам необходимо нажать на кнопку «Create an Account (Создать аккаунт)» — на рисунке показано стрелочкой.
После чего PayPal предложит вам выбрать Вашу страну и указать данные кредитной карты.
После указания данных, необходимых для осуществления платежа, надо нажать на кнопку «Pay Now (Оплатить)».
Скачивание книги
После успешного прохождения платежа (любым способом) и возврата в магазин KrutilVertel с сайта платежной системы Вы попадаете на страницу успешной оплаты:
Купленная Вами книга будет находиться в Вашем личном кабинете, откуда ее всегда можно будет скачать.
Обратите внимание, что после совершения оплаты, Вам необходимо вернуться обратно с сайта платежной системы на сайт KrutilVertel. В случае, если по каким либо причинам Вы не вернулись обратно на сайт и закрыли вкладку платежной системы с сообщением про успешное прохождение платежа, сообщите нам об этом — мы вышлем Вам письмо в котором будет указан доступ для скачивания книги
В случае, если по каким либо причинам Вы не вернулись обратно на сайт и закрыли вкладку платежной системы с сообщением про успешное прохождение платежа, сообщите нам об этом — мы вышлем Вам письмо в котором будет указан доступ для скачивания книги.